Spring Boot 프로젝트 생성 후
프론트 개발을 위해 Vue.js 를 연동해보았다.
1. 터미널을 열고 vue-cli 설치
$ npm install -g @vue/cli
2. 프로젝트 경로에서 다음과 같이 입력
$ vue create frontend
cli plugins 들이 설치되면서 frontend 폴더가 생성된다. (frontend 말고 다른 이름으로 해도 됨)
* 설치 시 preset 은 default (babel, eslint) 를 선택한다.
babel -eslint 는 문법이나 코드 통일성 등을 자동으로 체크해주는 formatter 개념.

3. frontend 폴더로 이동
$ cd frontend
4. 서버 구동
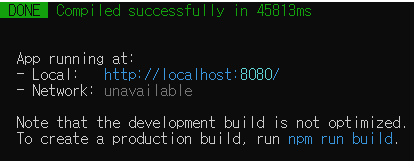
$ npm run serve↑ 위 명령어를 실행하면,


요렇게 localhost 의 8080 포트로 구동된다.
이제 localhost:8080 에서 화면을 확인해가면서 vue.js 프론트단 개발을 시작하면 된다 :D
npm run serve 의 의미?
frontend 폴더 > package.json > scripts 를 보면 다음 내용을 확인할 수 있다.
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
serve 를 호출하면 "vue-cli-service serve" 가,
build 를 호출하면 "vue-cli-service build" 가 실행되도록 mapping 되어 있는 것인데
각각의 명령어는 다음 역할을 한다.
| vue-cli-service serve | dev 서버를 구동한다. | 실제 로컬에서 테스트해볼 때 주로 사용 |
| vue-cli-service build | vue 프로젝트를 실운영 가능한 형태의 artifact 로 만들어 dist 디렉토리에 떨구어준다. | 운영을 위해 배포를 할 때 주로 사용 |
이 "serve", "build" 를 실행할 때 npm 또는 yarn 을 사용해서 호출할 수 있다.
npm 을 사용할 경우 npm run 입력 후 원하는 명령을 치면 된다.
npm run serve
npm run build
yarn 의 경우는 run 을 붙이지 않고 yarn 만 입력하면 된다.
yarn serve
yarn build
npm run serve 를 한 것은 로컬에서 서버를 구동하기 위한 명령어였던 것!
* 참고
프로젝트 실행 시 이슈가 발생하면 cache 를 비우고 다시 시도해보도록 하자.
(cache-loader 라는 게 기본적으로 활성화되어 있어서
node_modules/.cache 디렉토리에 캐시 파일들이 쌓임)