react :: 인텔리제이(IntelliJ) 에서 리액트(React) 프로젝트 생성하기
인텔리제이(IntelliJ) 2021.3.3 버전 기준입니다.
1. Node.js 설치
리액트 프로젝트 생성 전 Node.js 를 먼저 설치해야 한다.
다음 사이트에서 다운받아 설치한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. 인텔리제이에서 프로젝트 생성
1) New Project > JavaScript > React 선택

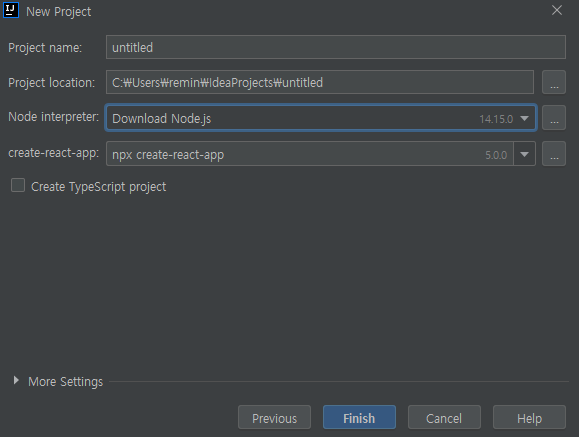
2) 프로젝트 설정하기
Project name, Project location: 프로젝트명을 지정하고 저장위치를 확인해둔다.
Node interpreter: 이미 다운받은 Node.js 가 인식되지 못하고 'Download Node.js' 로 떠있는 상태이다.
다운받은 Node.js 경로를 설정해주기 위해 클릭한다.

그리고 'Add...' 클릭 > 'Add Local...' 클릭


탐색창이 뜨면 Program Files > nodejs > node.exe 선택 후 Finish 클릭한다.
이렇게 프로젝트 기본 설정이 끝났다.
3. 새 프로젝트 시작
위에서 Finish 를 누르고 나면 새 창이 열리고 필요한 요소들이 자동으로 설치된다.
아까 프로젝트 설정 창에 'create-react-app' 설정이 되어있었는데,
원래 직접 명령어로 입력해야 하는 것을 인텔리제이가 알아서 해준다. (편리함!)

설치가 완료되면 위와 같이 suggestion 이 뜬다. 요고 그대로 하면 된다.
4. 페이지 띄우기: npm start (터미널)

하단에 Terminal 을 클릭하여 들어가면 현재 위치가 프로젝트 내부인 걸 확인할 수 있다.
프로젝트 내부 위치에서 다음과 같이 입력한다.
npm start
이후 자동으로 컴파일을 진행하며, 완료되면 아래 문구와 함께 웹페이지가 자동으로 열린다.

http://localhost:3000/

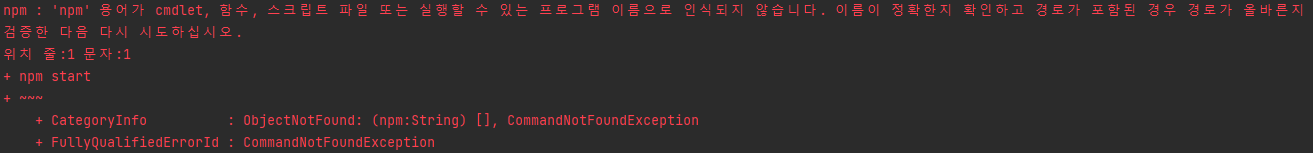
* npm start 관련 에러 1
npm start 시 다음과 같은 에러가 나는 경우가 있다.
npm : 'npm' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다.
위 에러는 다음 글을 참고!
* npm start 관련 에러 2
'npm'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
위 에러는 보통 npm 이 환경변수에 잡혀있지 않을 때 발생한다.
그런데 만약 환경변수에 등록되어 있다면 인텔리제이를 재부팅 해주면 된다.
페이지 띄우기까지 완료되었다면, 이제 개발을 시작하면 된다.
코드를 수정하고 아까 띄워진 localhost:3000 에서 새로고침하면 변경사항을 실시간으로 확인할 수 있다.
React 프로젝트 시작하기 완료! :)